Table of contents
No headings in the article.
If you are to assess a website which of these technologies would you give the credit the most? HTML, CSS, or JavaScript?
your answer probably would be either CSS or JavaScript reasons being that CSS gives the website a beautiful look and JavaScript is responsible for the interactive functionalities. It is no surprise that that would be your answer, even as humans we hardly give credit to our building block which is the skeleton. We are so fascinated by our beautiful hair, well-set eyelashes, curved eyebrows, and smooth and glowing skin because that is what we can see, and they impressed us. Even a fresh corpse still looks beautiful. But no one will ever say human or animal skeleton is beautiful.
Now imagine a human without a skeleton, you already know the answer. That’s the answer you get if I ask you about a website without HTML. In this article, I will take you through the anatomy of HTML5 for web development. Let's get started.

What is HTML?
HTML means HyperText Mockup Language. Despite the fact that language is mentioned in HTML, it is widely agreed that it is not a programming language. It is a mockup language that gives shape to our website. It is a simple configuration of the web with limited interaction.
Where to write HTML document
To write an article you need a text environment, and you can either use a notepad, Microsoft Word, or Google Docs. Similarly, to write a mockup language on the web, you need a text editor, where you could type, edit and format your HTML document. There are several text editors you can use Such as Visual Studio Code (VS Code), Sublime, Atom, etc. I prefer VS Code due to its flexibility and several extensions that make you code fast and beautiful. in my opinion VS Code is beginners friendly.
Structure of HTML Document
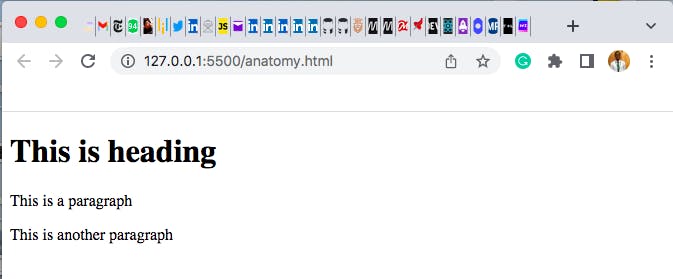
Just like other documents such as Word and Excel documents, HTML is also a document that makes it possible to put content on the web. The structure of the HTML Document and how it will look on the live server are shown below.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is heading</h1>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
</body>
</html>

HTML Tags
Tags in HTML are used to mock up HTML elements and they are usually wrapped in angle brackets that is, the less than (<) and greater than (>) symbols. there are open and close tags. The open tag is represented by <> and the close tag is represented by </>. You should note that in the close tag there is a forward slash between the less than(<) and greater than(>) symbols.
Let's see an example of open and closed tags of an element.
<html> = open tag for html element
</html> = close tag for HTML element.
<p> = open tag for paragraph element
</p> = close tag for paragraph element
HTML Elements.
The HTML element is the simplest and essential part of an HTML document, it is whatever is written in between the open and close tags. The whole HTML document is made up of HTML elements.
Examples of HTML elements are:
<title>My website</title>
<select>Gender</select>
<footer>© 2022</footer>
etc.
Note: Every HTML element has open and closed tags. When a tag is opened for an element and not closed, it will not perform the required action and your code editor will throw an error. However, there are some HTML tags that are self-closing tags. These tags do not need to be a closing tags.
Examples of such tags are:
Image tag = <img>
Meta tag = <meta>
Line break tag = <br> etc.
you will come across the use case of these tags in our subsequent examples.
HTML Anatomy
Now, let's study the part of HTML and examine the function of each part.
As you’ve learned above, elements are the simplest part of the HTML document. this section is to show you the action that each HTML element performs.
- Heading: heading has 6 different tags. h1 to h6. the size and weight of any text wrapped within the heading tag reduce from h1 to h6. Let's see an example of the code and live server below.
<h1>Heading</h1>
<h2>Heading</h2>
<h3>Heading</h3>
<h4>Heading</h4>
<h5>Heading</h5>
<h6>Heading</h6>
As you can see, the size and weight reduced as we go from h1 to h6. Therefore heading tags are used for headlines and subheadings in web documents. Although the size and weight can be made the same by styling with CSS, you should have it at the back of your heart that there is an inbuilt styling in HTML that made it work the way it appears by default.
- Paragraph: paragraph tag is used to write a long text.
<p>you can write a dummy text in a paragraph tag by typing Lorem and press tab key.<br>This will give you about 50 words of text. Do you notice the line break self <br>closing tag used in this paragraph?it is responsible for making this text go to the next line</p>
- Strong: strong tag is used to bold a text.
<strong>bold this text</strong>
- Emphasis: emphasis tag is used to emphasize a text. Although the emphasis is
<em>italic</em>
Note: Although the emphasis is in italic by default, but can be changed by styling with CSS.
- Link: link tag is and a tag used to make a text or image clickable and link to another page. Link tag requires an attribute that specifies where the text or image will link to. You will learn HTML attributes subsequent section.
<a href=“https://www.google.com”>Google</a>
- List: list tag is used for items, and can be of two types, an unordered list, and an ordered list. The unordered list will have a bullet list while the ordered list will have a number list.
<!--Unordered list-->
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Contact</li>
</ul>
<!--Ordered list-->
<ol>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Contact</li>
</ol>
Note: the unordered list is always used for the website navigation bar.
- Table: table tag is used to create tabular data in the web document. It has several children tags.
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Samuel</td>
<td>Muhammad</td>
</tr>
</tbody>
</table>
- Form: form tag is used to create a form in the web document. The form also has attributes. we will discuss attributes later.
<form>
<label>firstName</label>
<input type = “text” name = “firstName”></input>
<label>Email</label>
<input type = “text” name = “Email”></input>
<label>message</label>
<textarea name = “message”></textarea>
<select name= “gender”>
<option value = “male” >Male</option>
<option value = “female” >Female</option>
</select>
<label>Age</label>
<input type = “number” name = “age” value = “30”></input>
<label>Birthday</label>
<input type = “date” name = “birthday”></input>
<input type = “submit” name = “submit” value = “submit”>Submit</input>
</form>
- Button: button is used to perform an action like click, submit, login, register, etc. it can only be given functionality with JavaScript. Let's create a button tag.
<button>Register</button>
- Image: image tag is used to put the image on the web document. It is a self-closing tag. It also takes an attribute that shows the source of the image.
<img src=“image/picture.jpg” Alt= “ Children Playing on the field” height=“300” width=“400”>
- Quotation: quotation tag is used to quote a text it also has an attribute that shows where the quote is being cited from.
<blockquote cite=“http//:google”>Never take life too serious, at the end no one is will come out of it alive</blockquote>
- Abbreviation: abbreviation tag is used to express the full meaning of the abbreviated text.
<p>The <abbr title=“world wide web”>WWW</abbr> the technology that change the way we do things in the 21st century </p>
- Cite: Cite is used to cite a text.
<p>The <cite>HTML</cite> Anatomy is a nice article for beginner to start learning html </p>
- Small: small tag is used to create a small text. Like that copy-write symbol at the footer of a website.
<small> © 2022</small>
- Div: div tag is like a container that houses other tags. It is used to convert inline elements to block elements.
<div>
<label>Age</label>
<input type = “number” name = “age” value = “30”></input>
<label>Birthday</label>
<input type = “date” name = “birthday”></input>
</div>
- HTML Attributes: Attributes contain additional information about the HTML element and they usually come with an equal sign and double quote
<img src=“image/picture.jpg” Alt= “ Children Playing on the field” height=“300” width=“400”>
Note: src is an attribute called source attribute and "image/picture.jpg" is the parameter that tells the source of the image., similarly Alt, height, and width are all attributes.
- Comment: Comments are written words that won't be compiled by the text editor and won't show on the live server. They are used by programmers to explain the action that a block of code is to perform. in HTML comment is made by this symbol <!--comment-->
<!--This is a comment-->
HTML Semantic Tags
HTML semantic tags clearly describe the meaning of the tag to both the browser and the developer. They are used to lay out your website.
<header></header>
<footer></footer>
<aside></aside>
<main></main>
<article></article>
<section></section>
<details></details>